General
The Parallax Background extension lets you add a parallax effect to the background image of any section. It provides a set of extra controls that let you adjust the speed and direction of the background image.
How it works
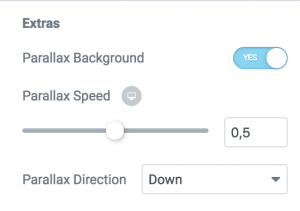
To get started go to any section under Style > Background and select an image as the background for that section. Further down you will have access to a set of new control under Extras. Enable the Parallax Background option to show the Direction and Speed controls.

Settings
- Speed — This controls the speed at which the background image moves when you scroll the page. If set to 0, the image will move along with the page and not parallax effect will be visible. The higher the number, the more offset between the image and it’s container will exist.
- Direction — This allows you to switch between the direction to which the image moves in relation to it’s container when the user scrolls the page.
FAQ
Does Parallax Background work on mobile?
Yes. This effect works on mobile as well.
I can’t see the parallax effect. What do I do?
In Chrome, go to View > Developer > Developer Tools. In the panel that opens, go to the Console tab and see if there are any errors (in red). These might suggest a conflict between our plugin and other scripts coming in from the theme or other plugins. In such cases, you can identify the culprit by hovering your mouse over the name of the file spitting out the error, revealing the path to the file. You can then check where the file resides and determine if it’s a specific plugin or the theme throwing out errors. In cases where the error comes from a script not located inside wp-content/plugins/elementor-extras/, it means this error is preventing the parallax script from executing. If it’s the theme, try to go back to a default WordPress theme (for example Twenty Seventeen). If it’s a plugin, try disabling it and see if the error persists. Contact us with this information so we can quickly have a look.
Is parallax supported for video backgrounds?
Not at this time, sorry. We’ll think consider it if enough customers ask for it.
Can I still use the background image options such Position, Attachment, Repeat and Size while using the parallax option?
Of course. Basically we create a new HTML element that moves to create the parallax effect, to which we apply the background image. All the rules and options usually available for the background image still apply.
Does it work when the “Stretch Section” option is turned on for the section?
Yes. If it doesn’t, please contact us and we’ll have a look.