Convert more with
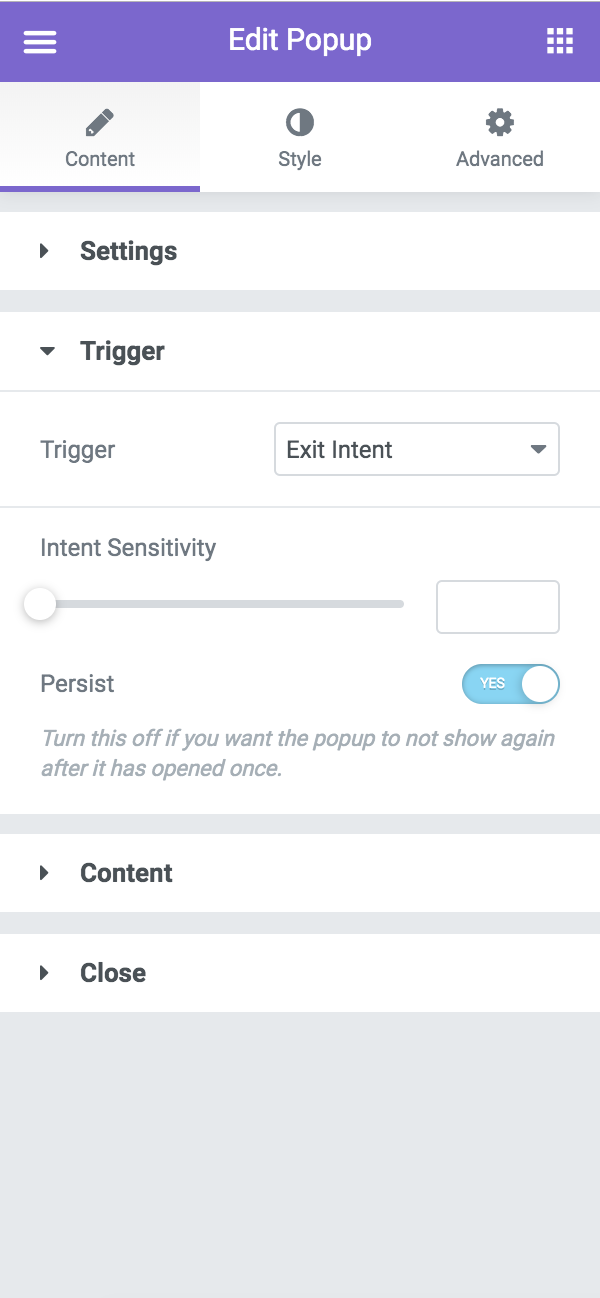
Exit Intent
Create an amazing 3d tilt effect for your visitors. With advanced granular settings for amount, depth, scale and speed.




No limitations
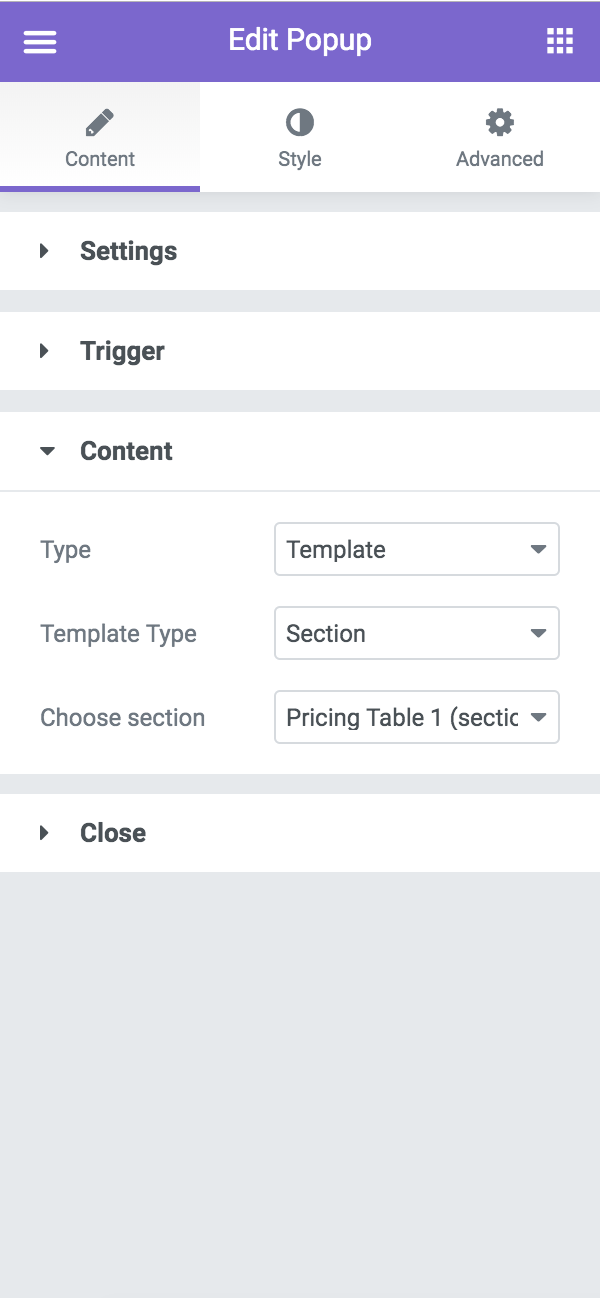
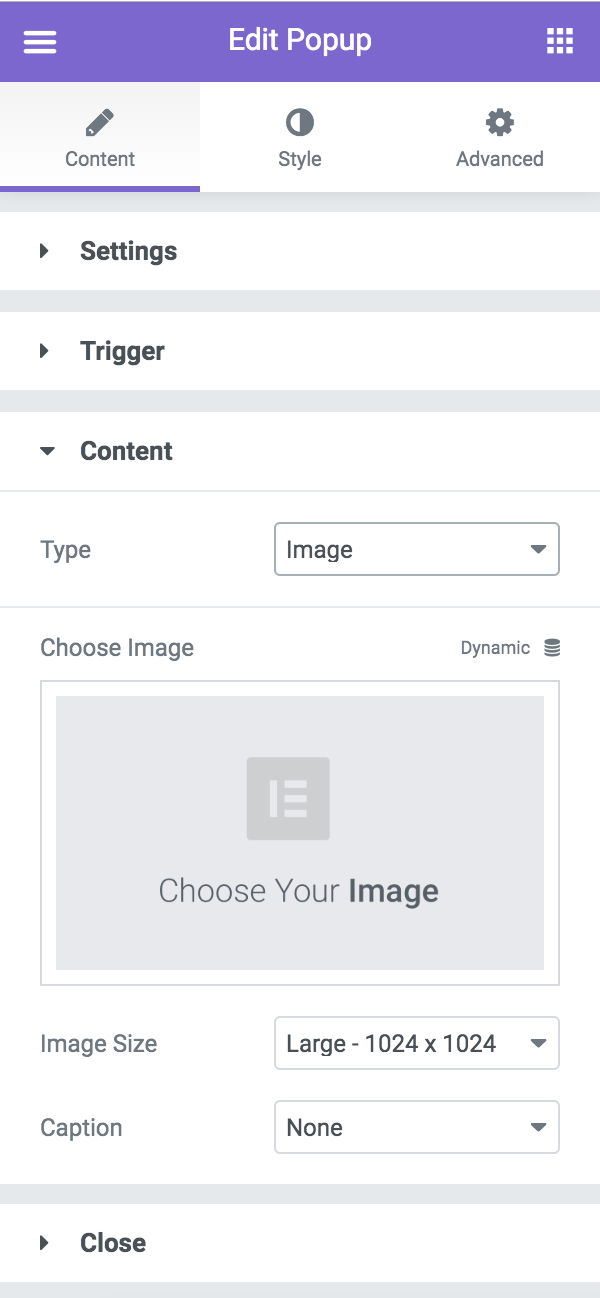
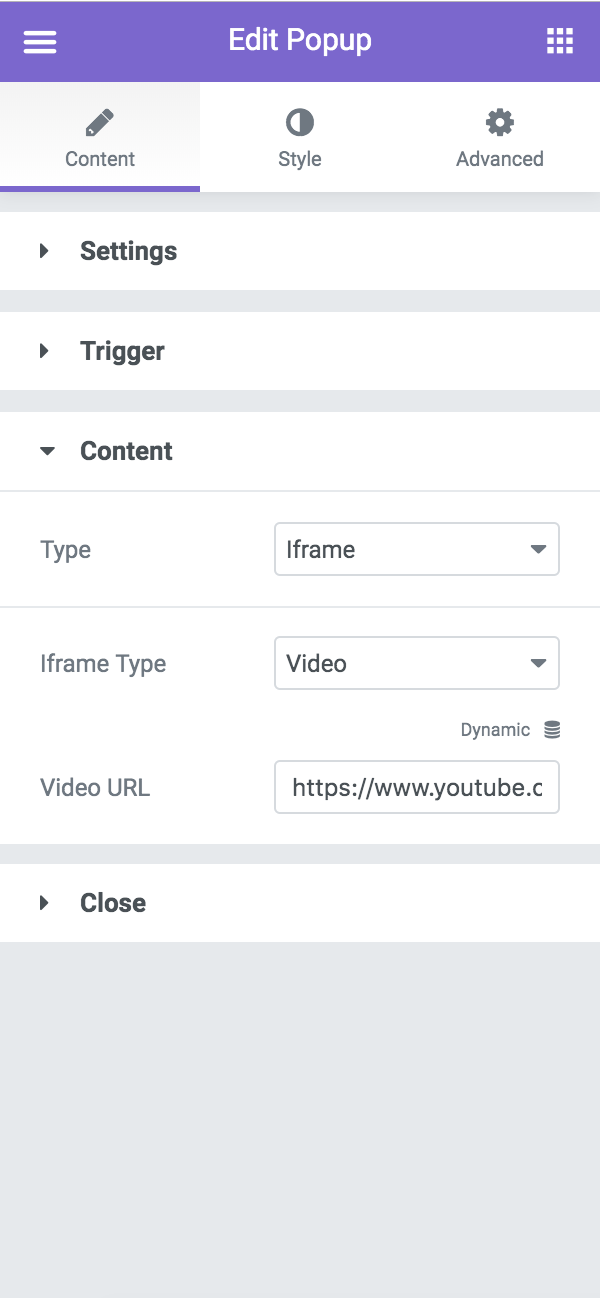
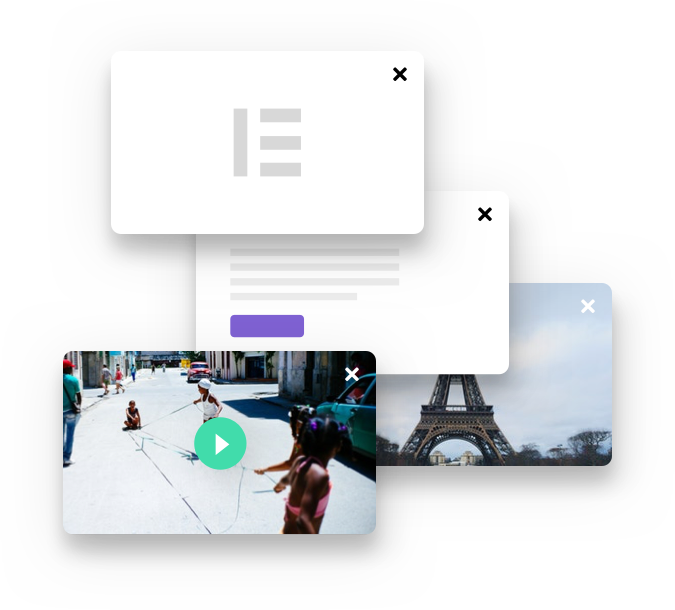
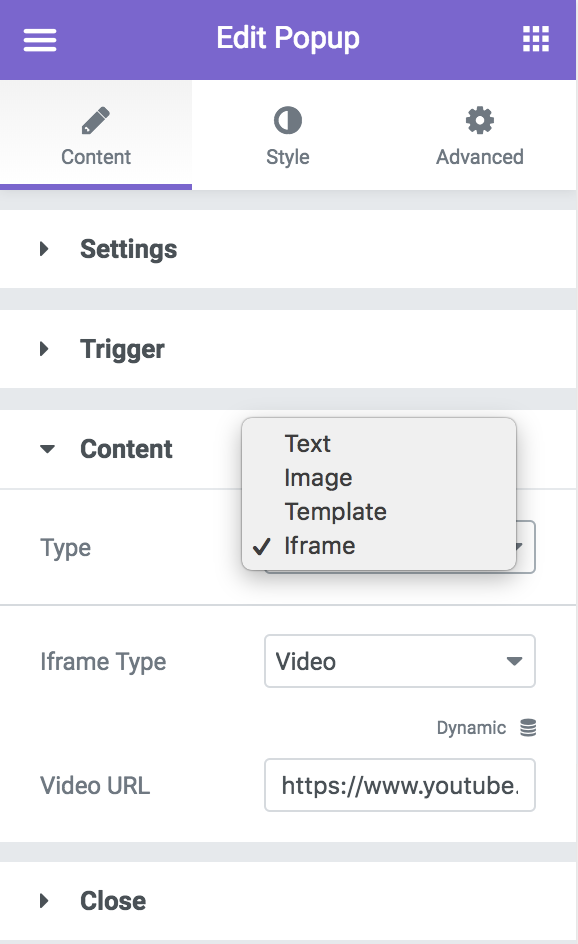
Use any content
You can add text content, images, videos or Elementor sections, pages and global widgets to your popup content.
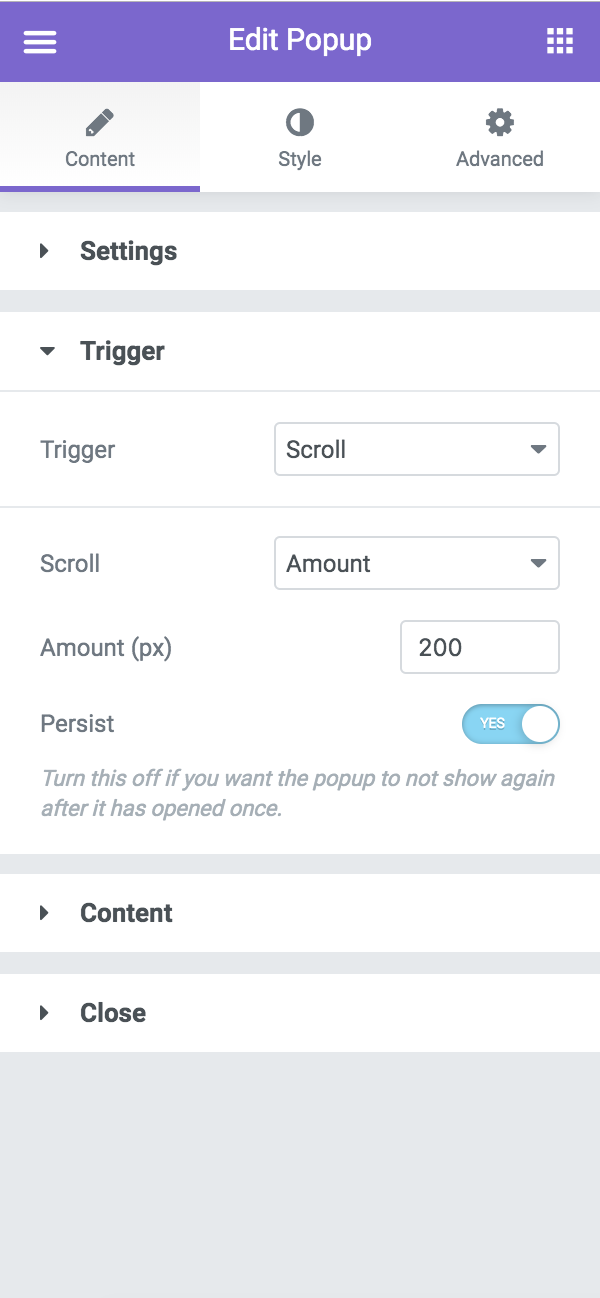
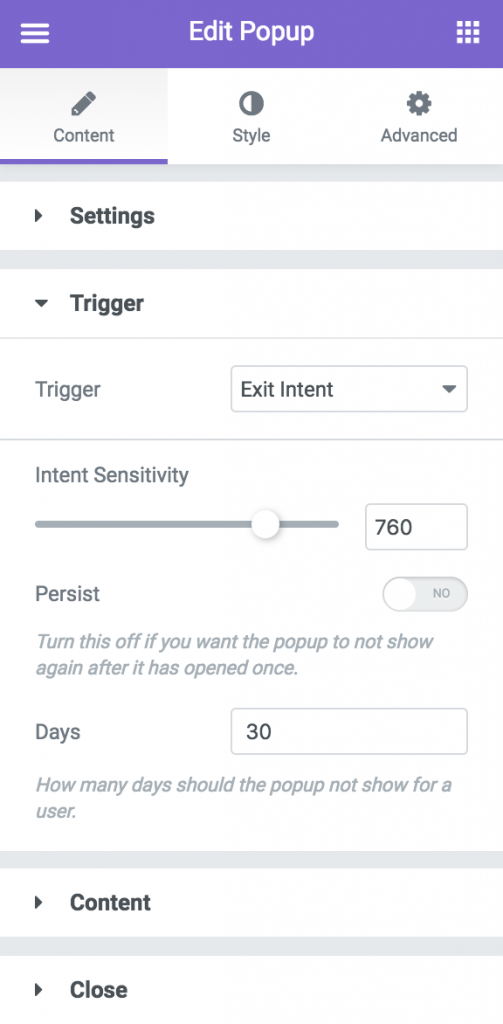
Trigger at scroll
Choose a scroll position to trigger your popup. When users scroll a number of pixels, the popup is opened.
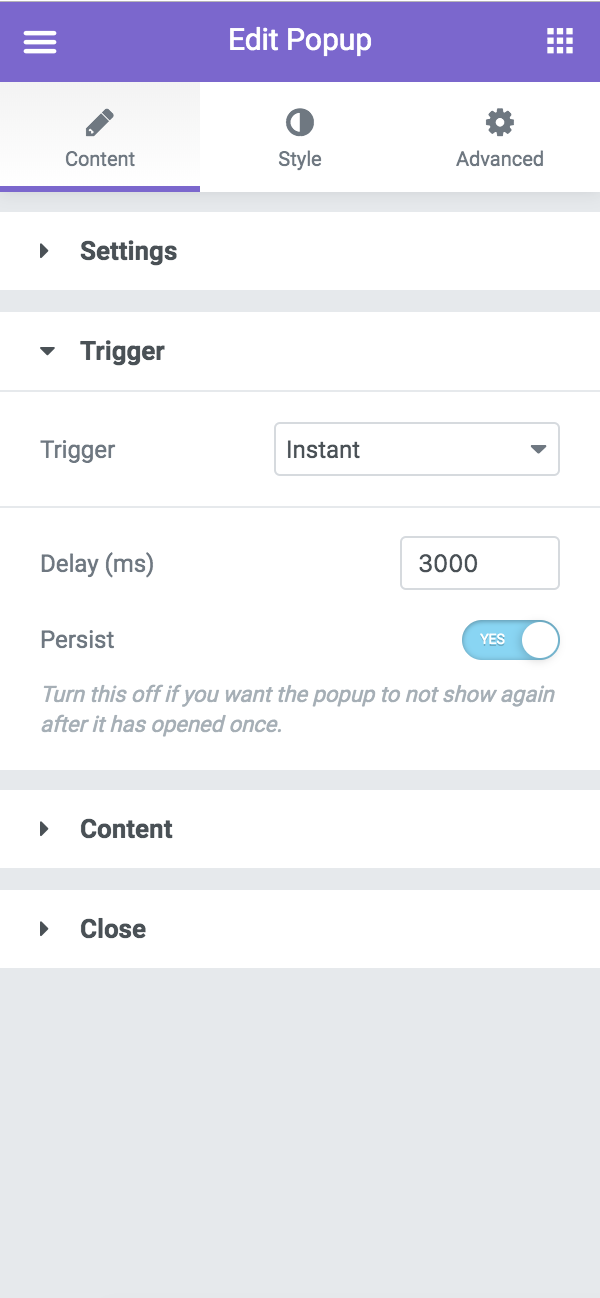
Delay
Adjust the time to wait before the popup appears. Set the delay depending on when users are most likely to interact with it.
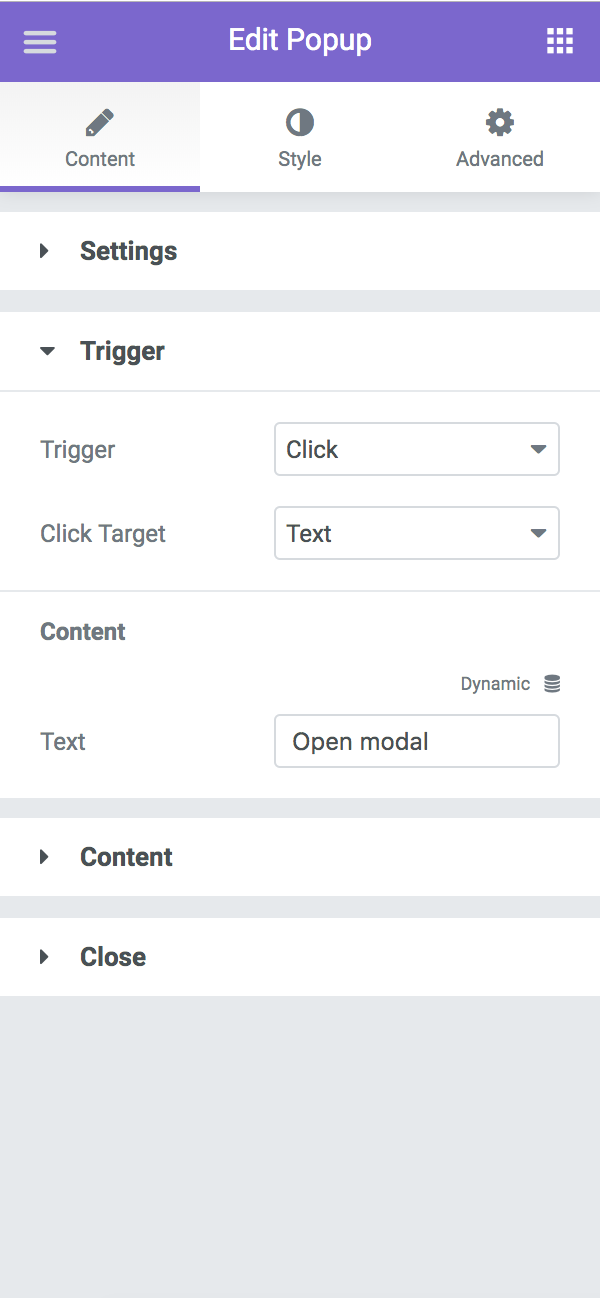
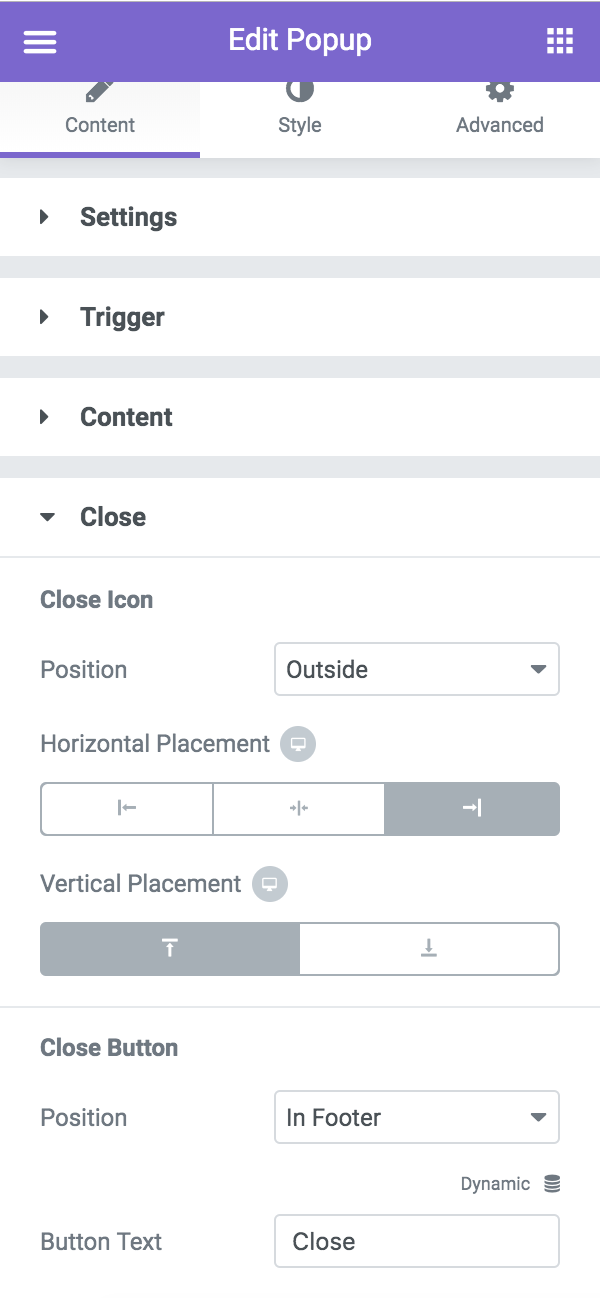
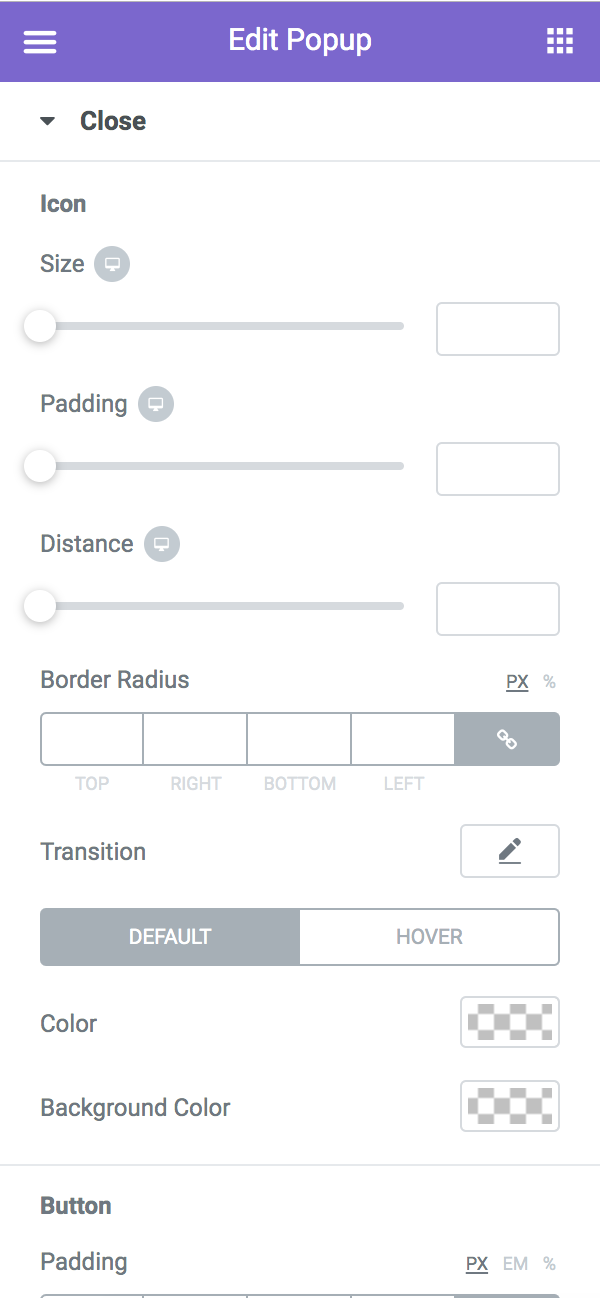
Close selector
Use selectors to define the close button inside your popup content or template.
Close icon
Position your close icon anywhere, outside or inside, to the top, bottom and left or right.