
I am a tooltip for a hotspot
I am a tooltip for a hotspot
I am a tooltip for a hotspot
I am a tooltip for a hotspot
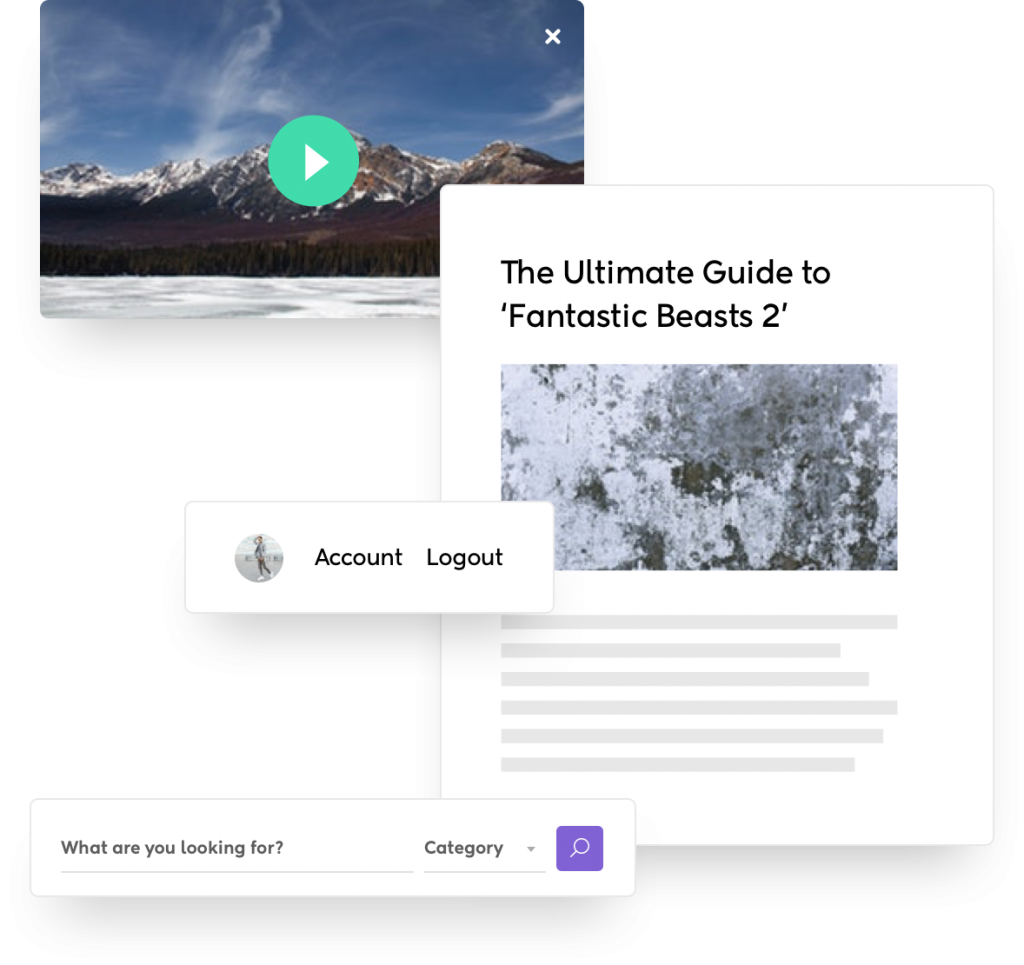
The most advanced
Global Tooltips
Add a beautiful tooltip to any Elementor widget or section. Define all widgets’ properties globally, without the hassle of redoing each style.
Includes
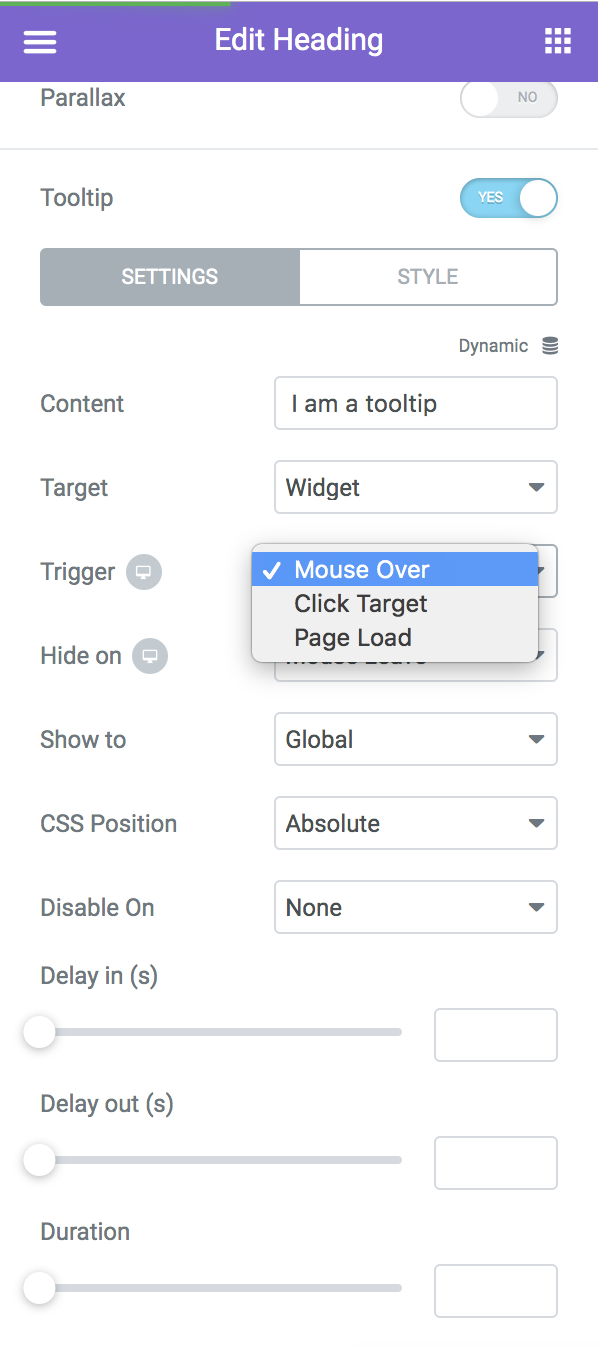
- Responsive events
- Custom CSS selector for targeting specific elements inside the widget
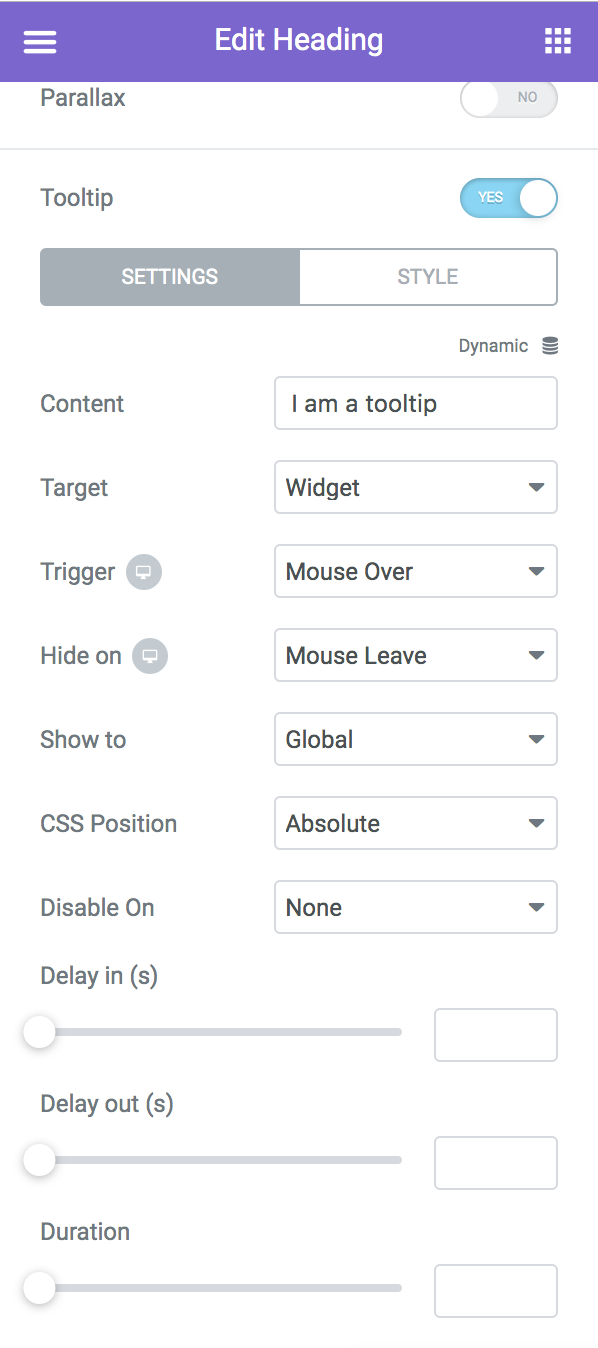
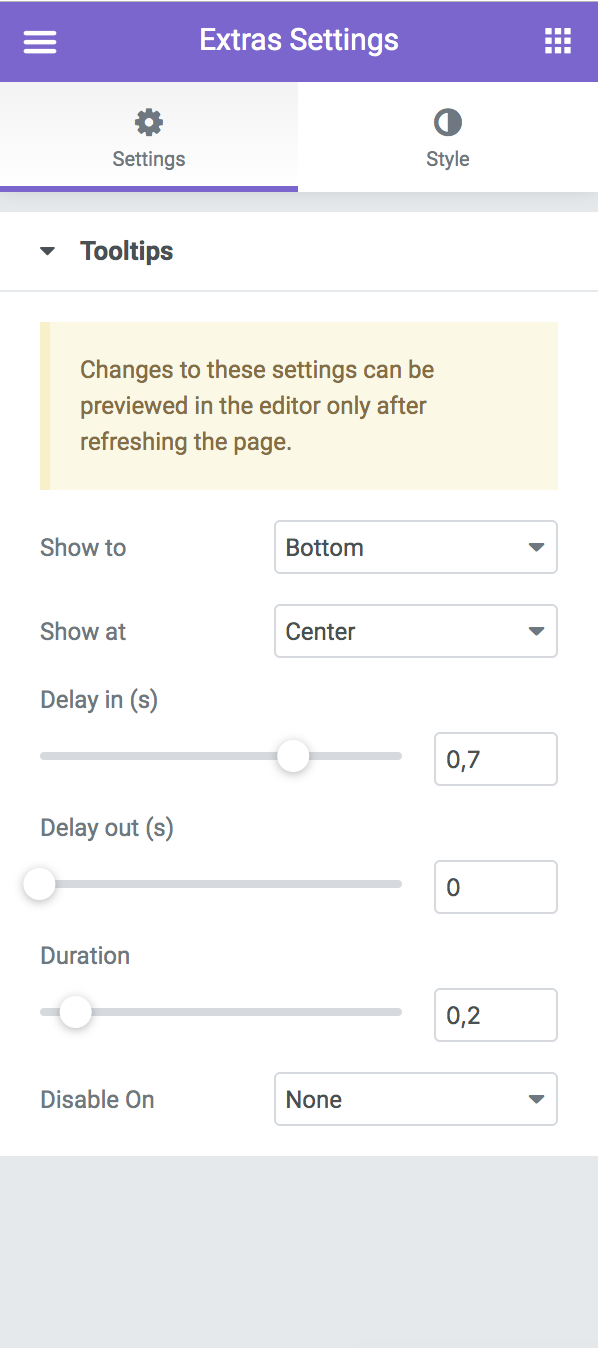
- Position, delays and animation duration
- Global settings for all tooltips
- Target and arrow alignment
- Responsive repositioning
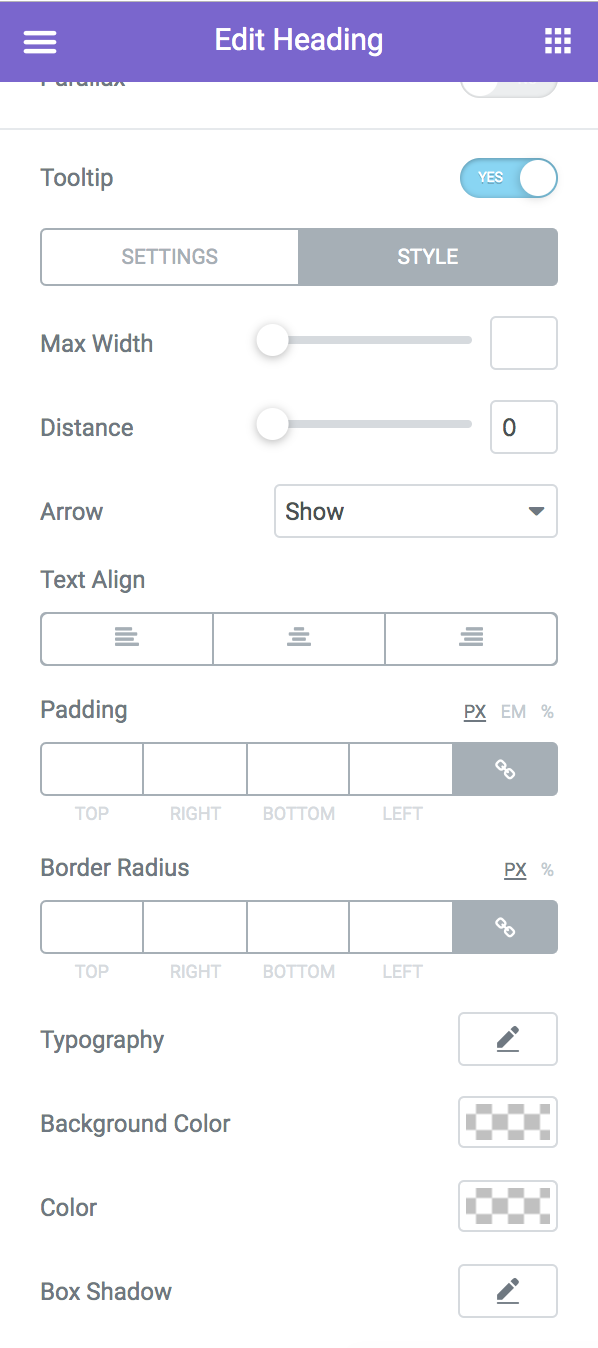
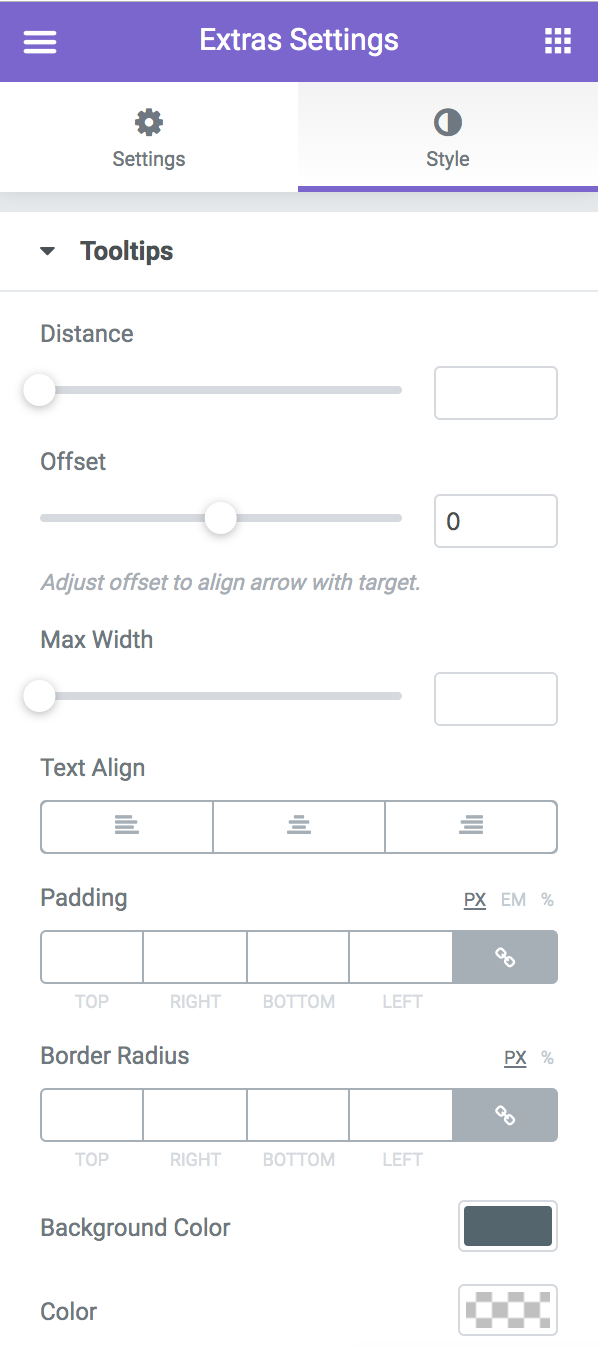
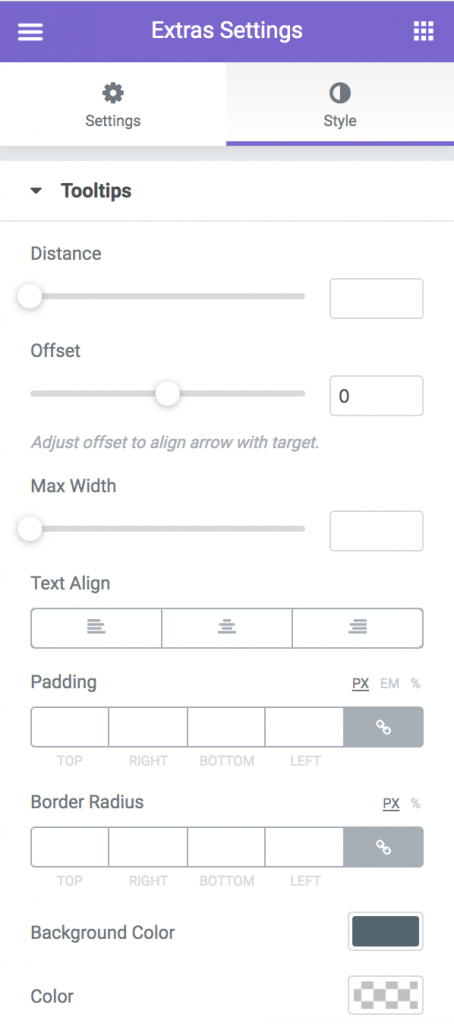
- Styling controls to make them fit your design
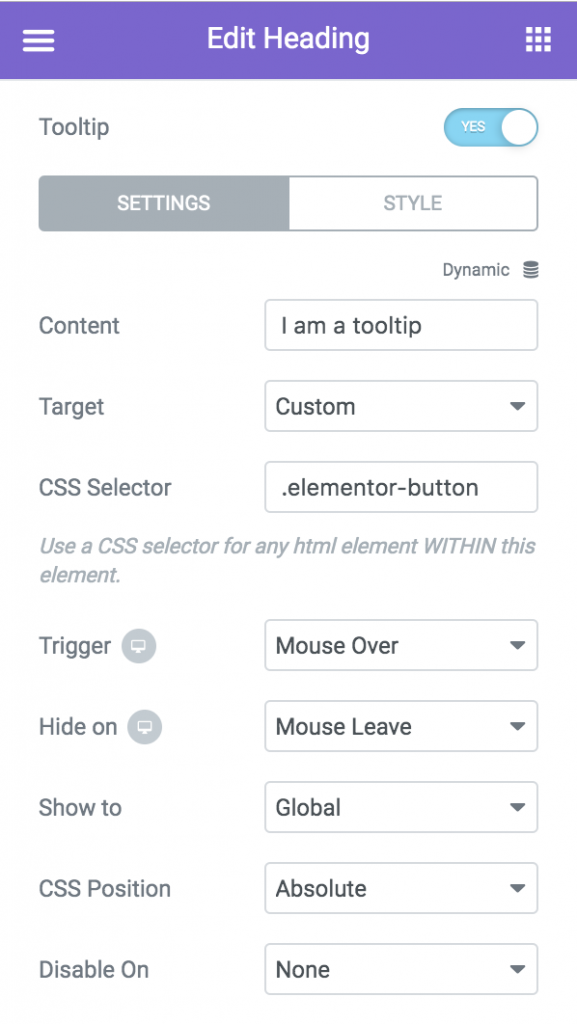
Custom selector
Target any HTML element
By default, the tooltip is triggered by interacting with the Elementor element. You can also target an HTML tag within the element. In this example, we’re targeting the button inside the Call to Action widget.
This is a Call to Action widget


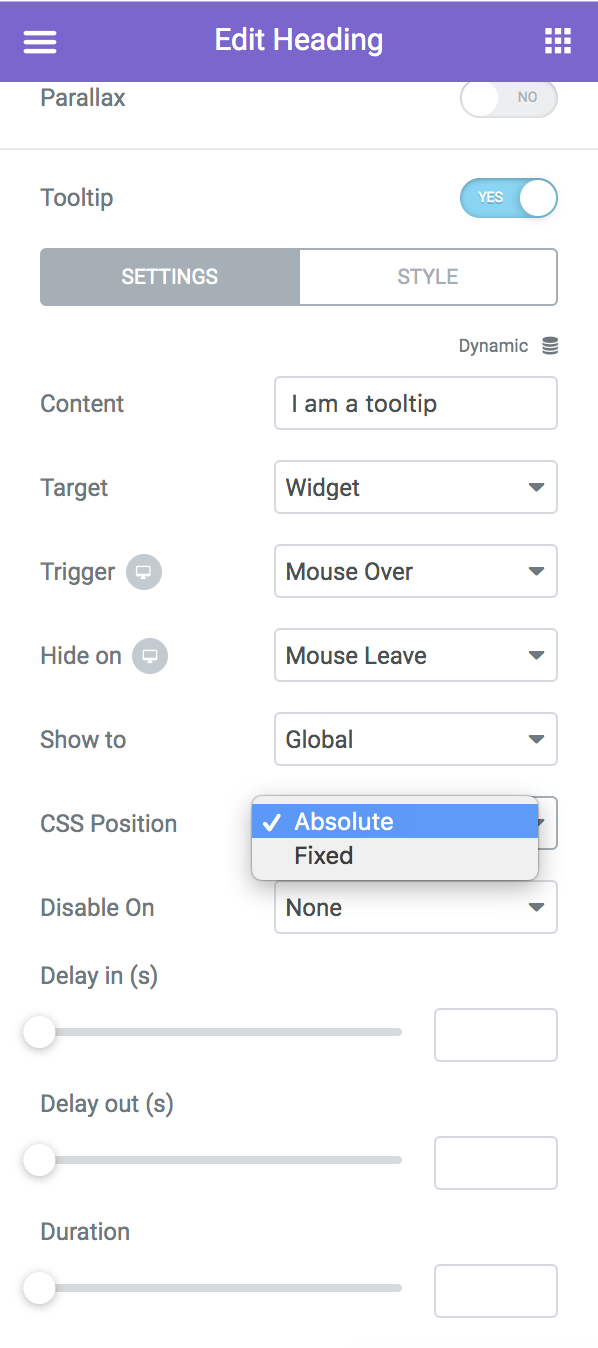
Fixed or Absolute
Handles fixed elements
If you want to attach a tootip to a fixed element, simply set the position of the tooltip to Fixed and it will stay fixed on the page as you scroll.
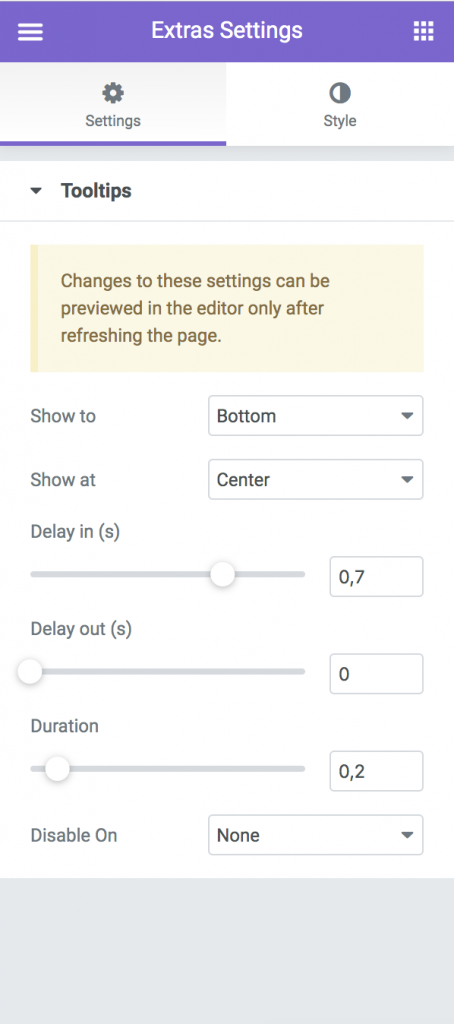
Global settings
In one place
Styling every tooltip each time can be a hastle. We made sure you can define default styles for all tooltips from one place.


Keep visible
Once opened, you have the option to keep the tooltip visible at all times.
Responsive
Tooltips reposition themselves and try to remain visible on resize.
Delay & Duration
Adjust animation delay and duration for optimal experiences.
Distance & Width
Bring them closer or farther from the target and adjust the maximum width.