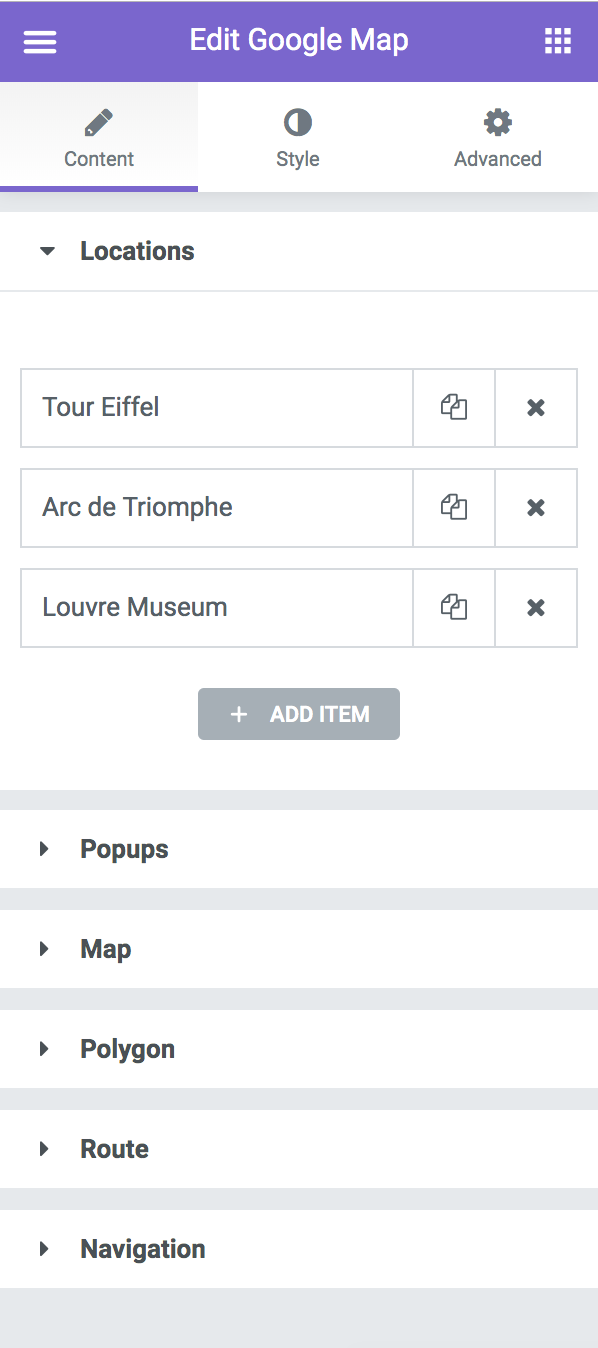
Tour Eiffel
Arc de Triomphe
Louvre Museum

Introducing the
Google Maps Widget
Add colours, routes and polygons to your Google Maps directly in Elementor.
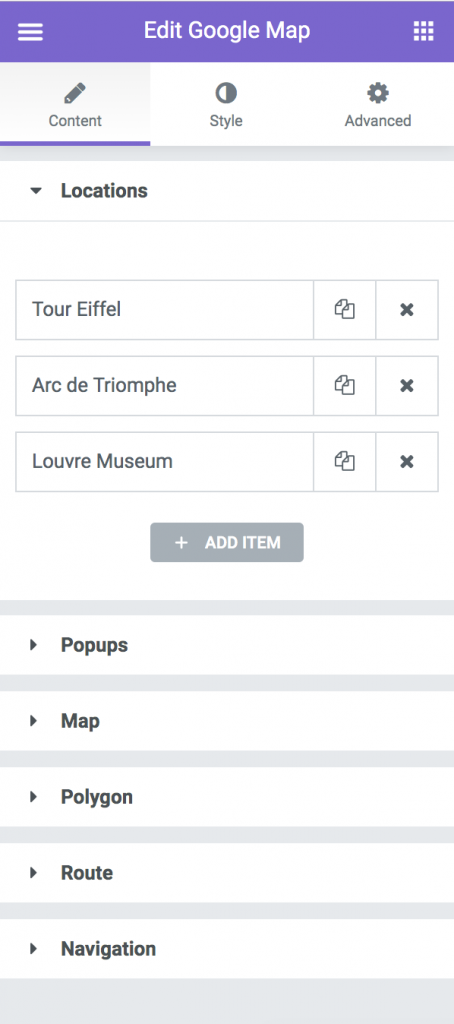
Tour Eiffel
Arc de Triomphe
Louvre Museum
Tour Eiffel
Arc de Triomphe
Louvre Museum

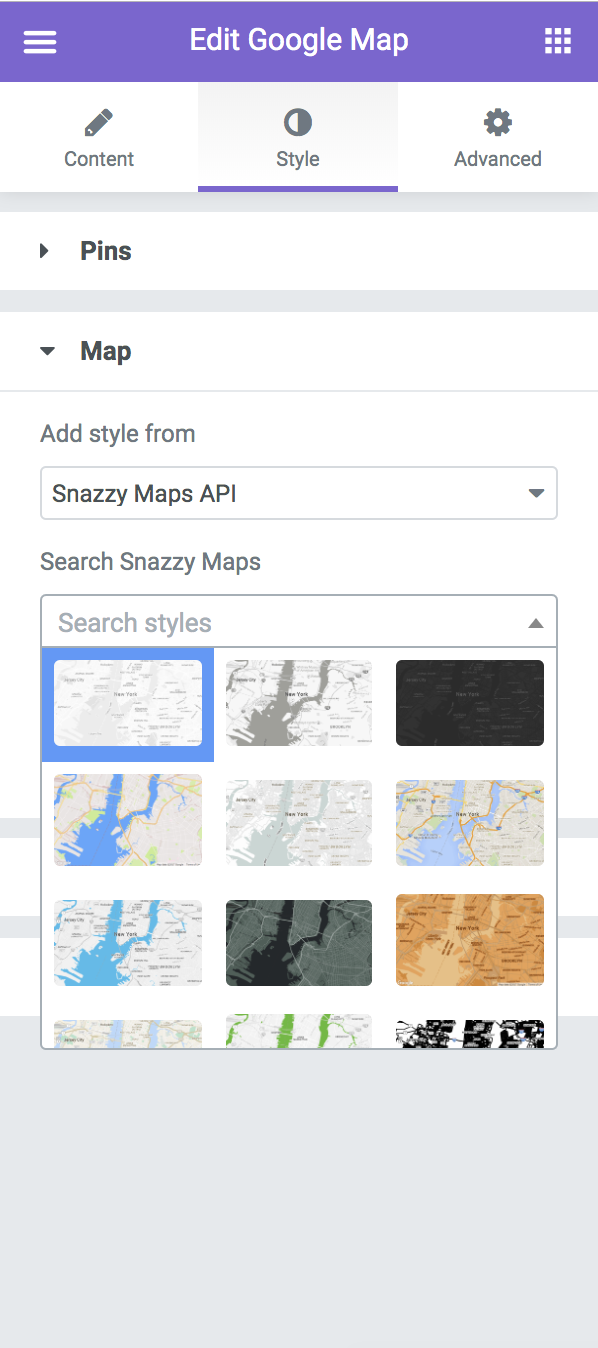
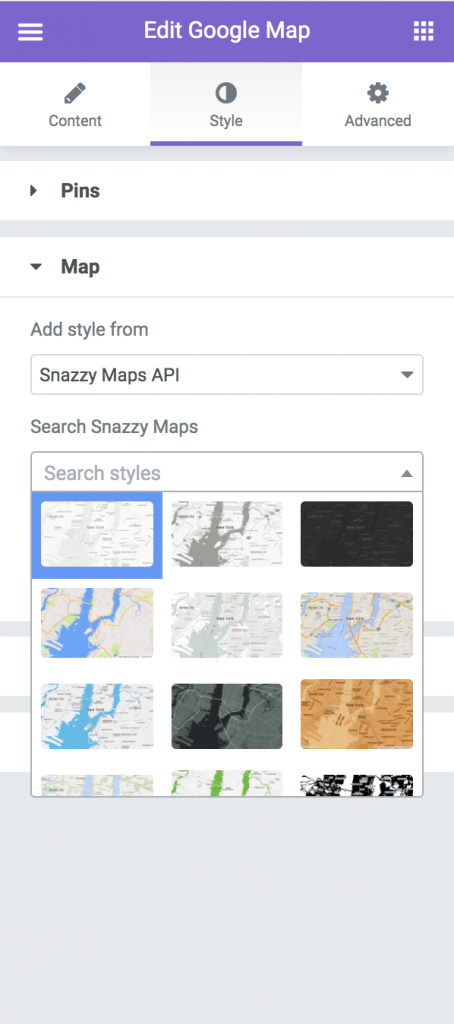
Beautiful Maps
Snazzy Maps API
Search the Snazzy Maps style database directly and make your maps more eye-catchy. You can browse public, custom or saved styles.
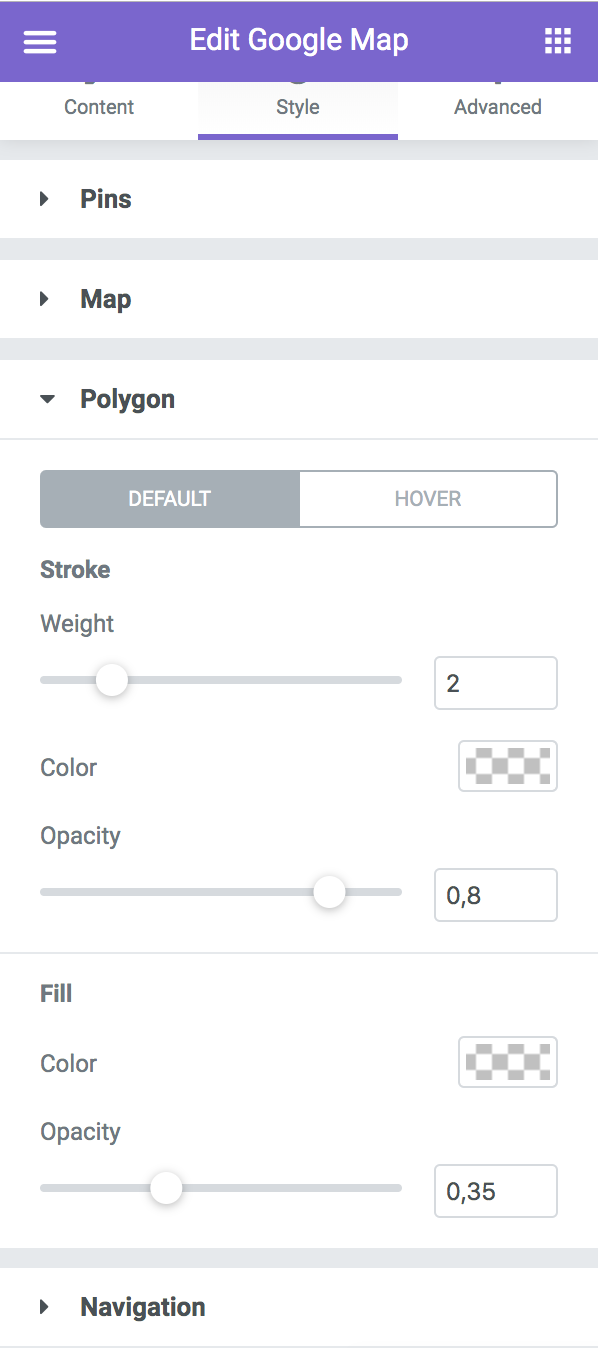
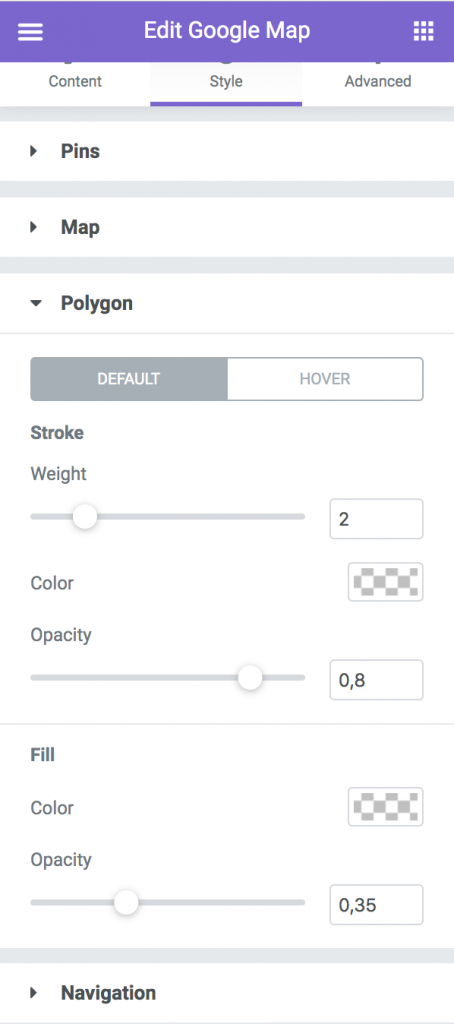
Polygons
Define a perimeter
Outline a certain area by drawing a polygon connecting your existing locations.
Tour Eiffel
Arc de Triomphe
Louvre Museum

Tour Eiffel
Arc de Triomphe
Louvre Museum

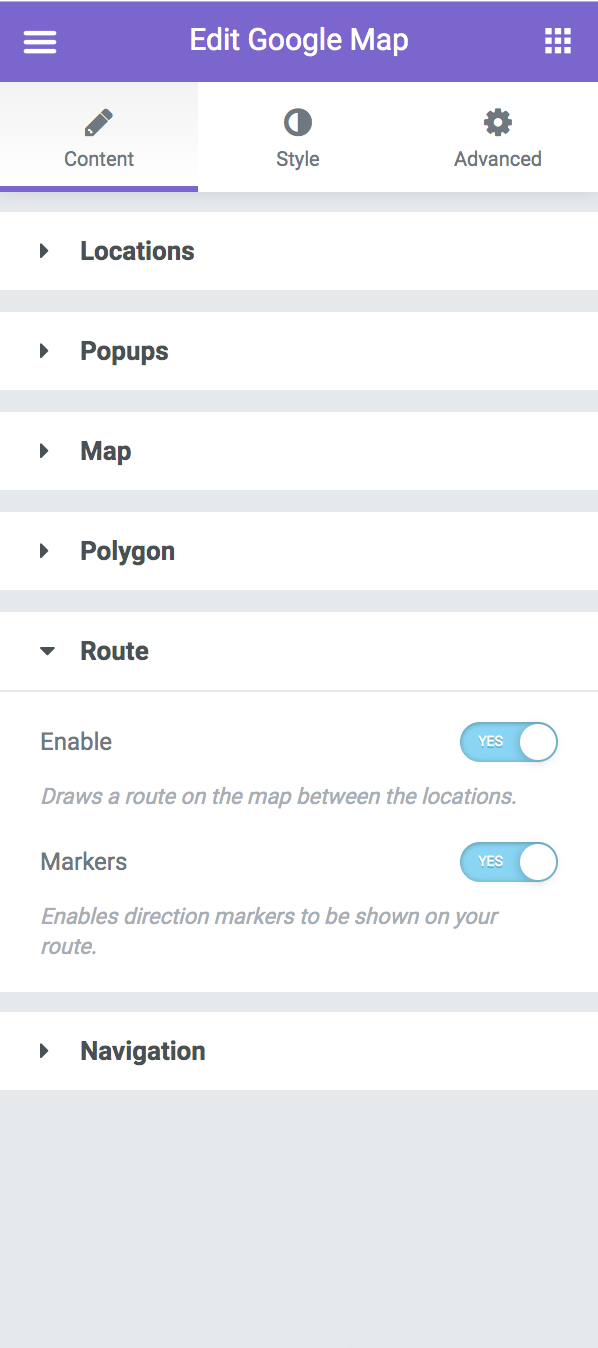
Routes
Show directions
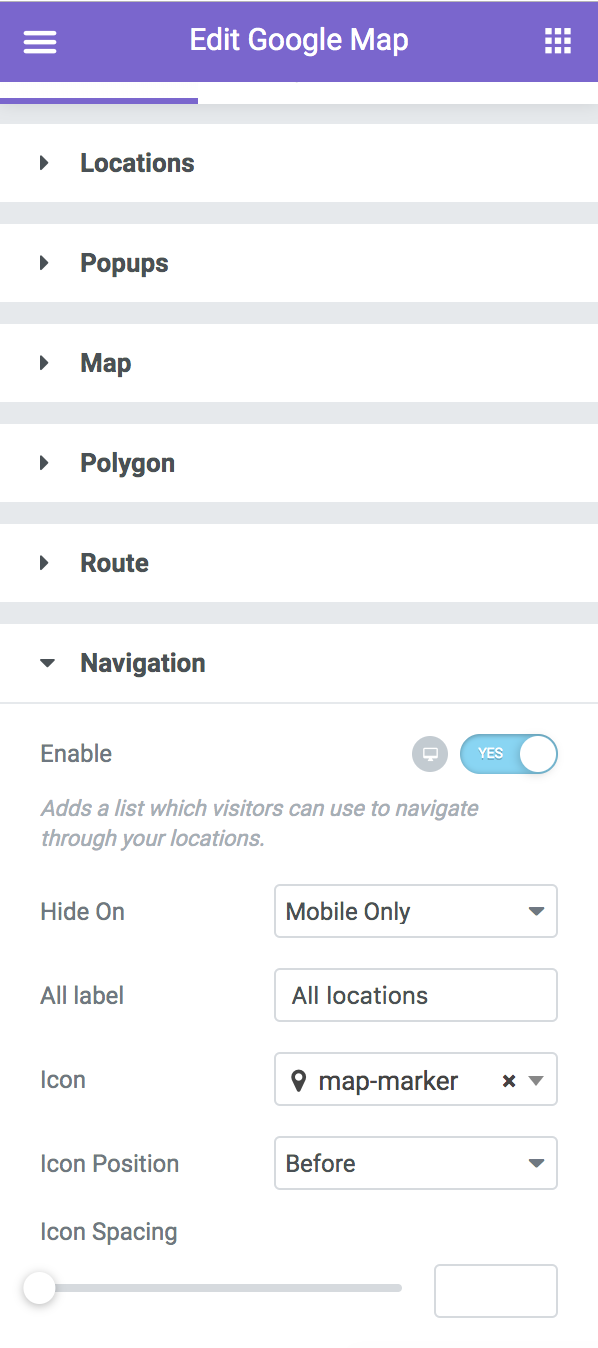
Want to show visitors directions from one location to another? Enable Routes and optionally allow them to navigate from one location to another.
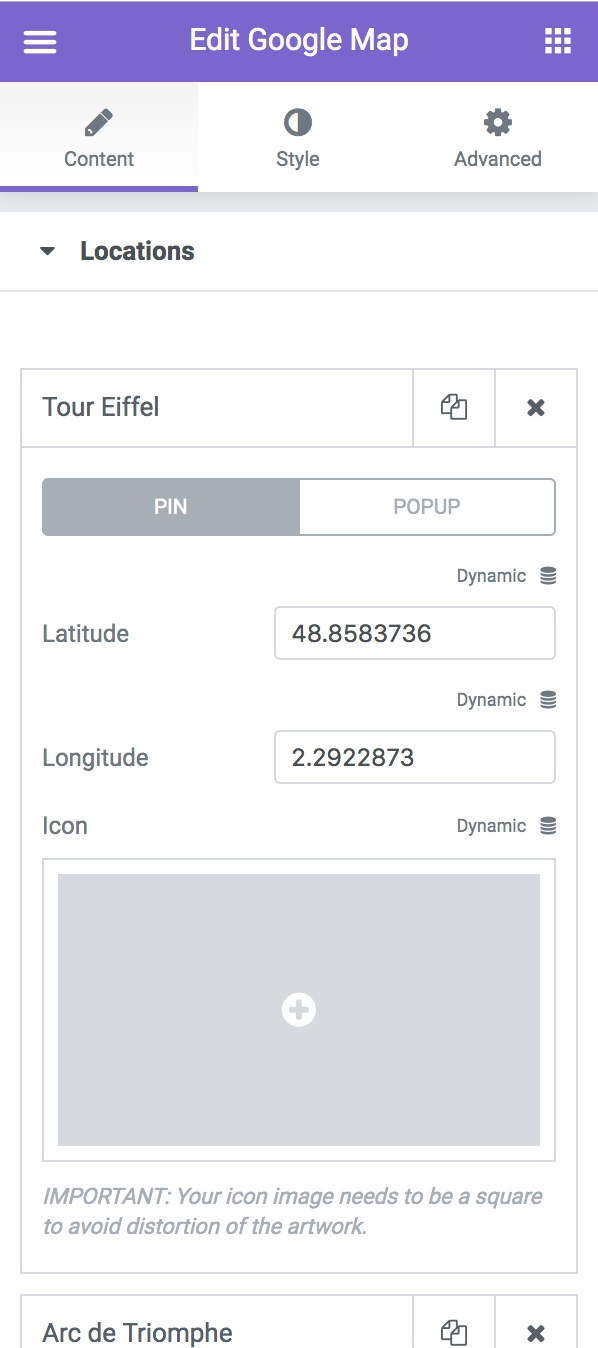
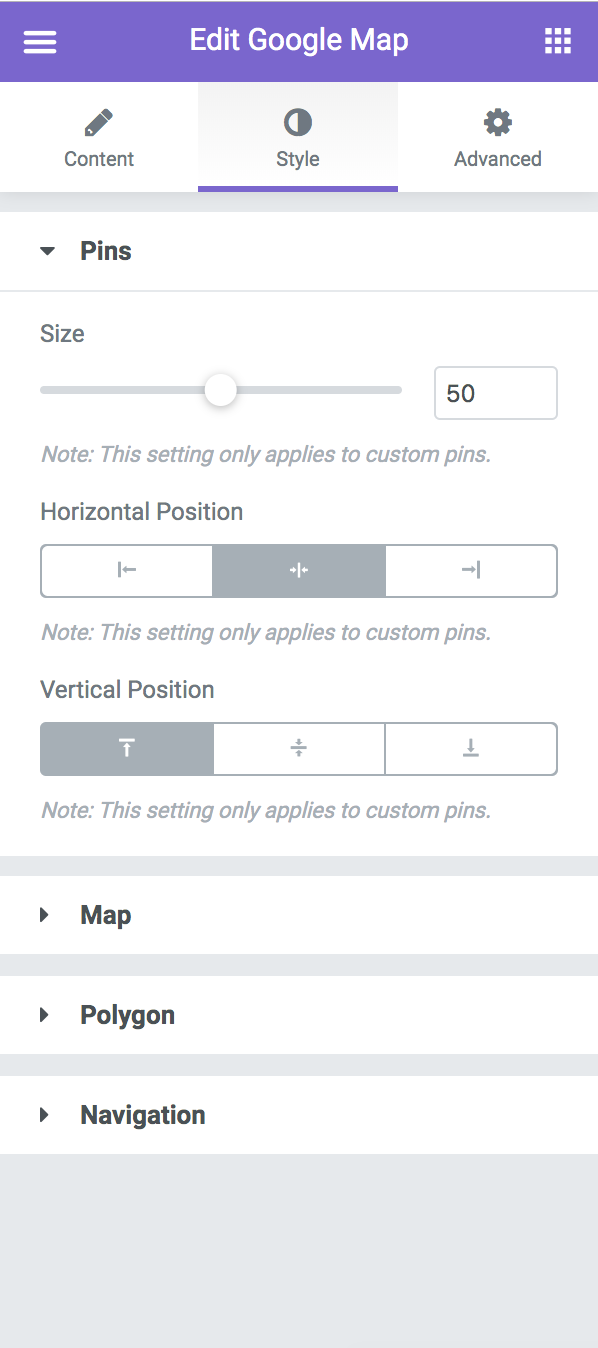
Custom pins
Design your own pins and use them instead of the default Google Maps ones. You can adjust their size and position relative to the locations.
Tour Eiffel
Arc de Triomphe
Louvre Museum
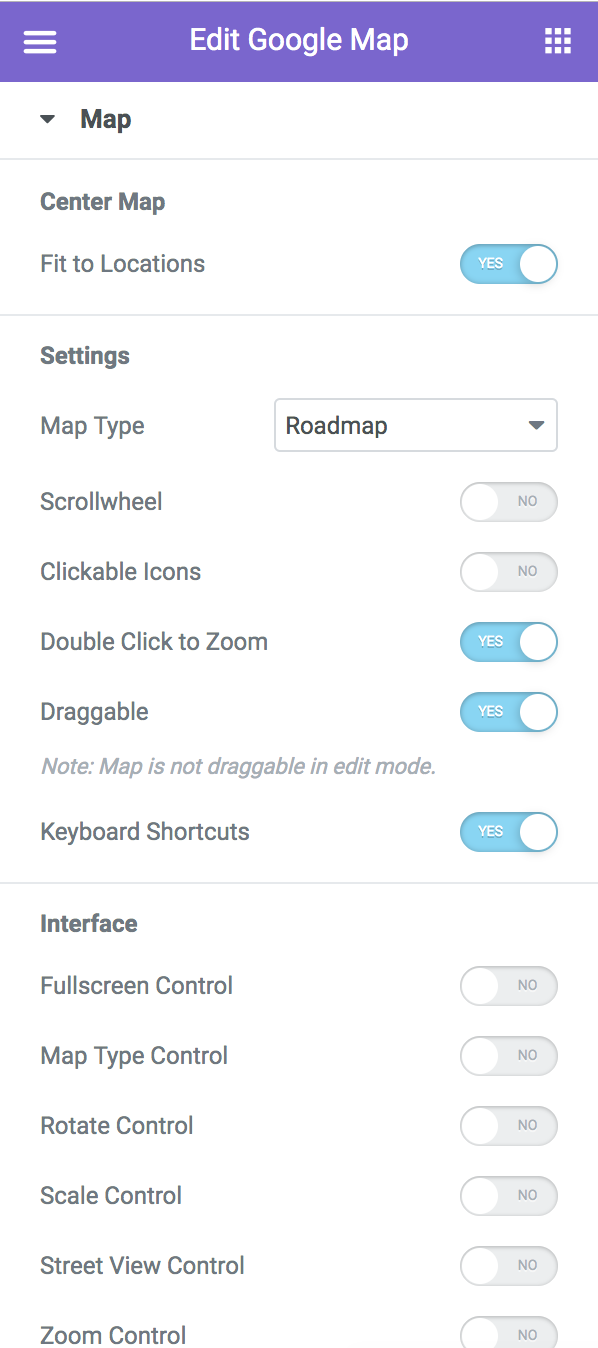
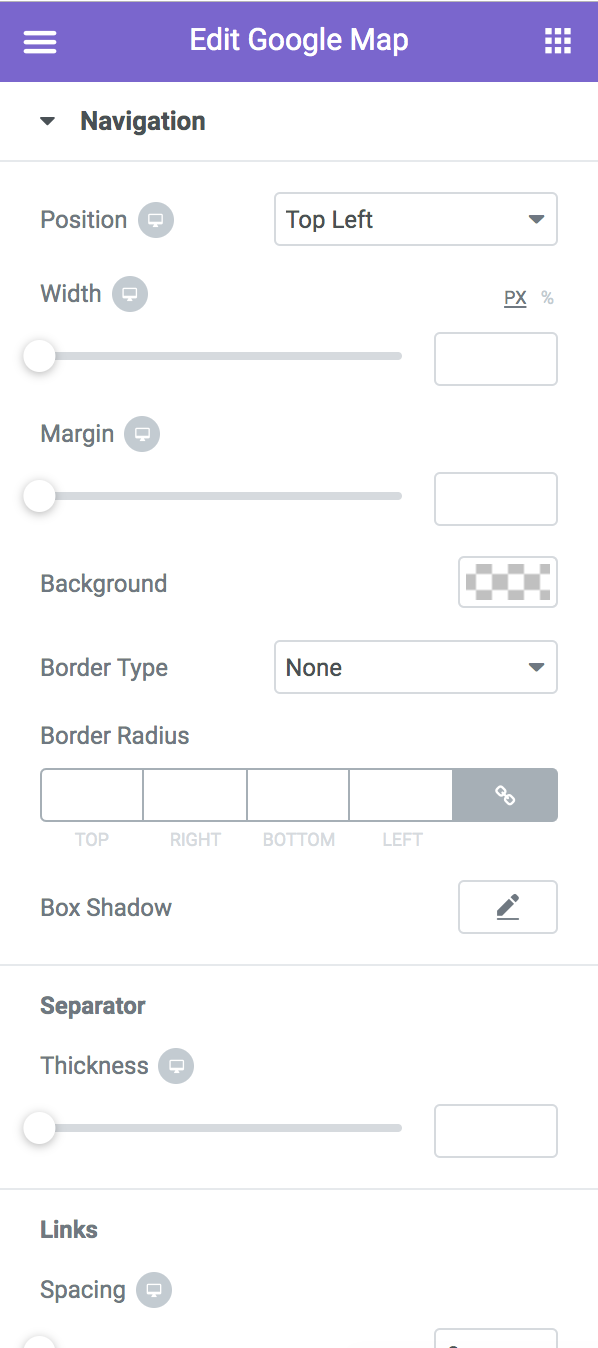
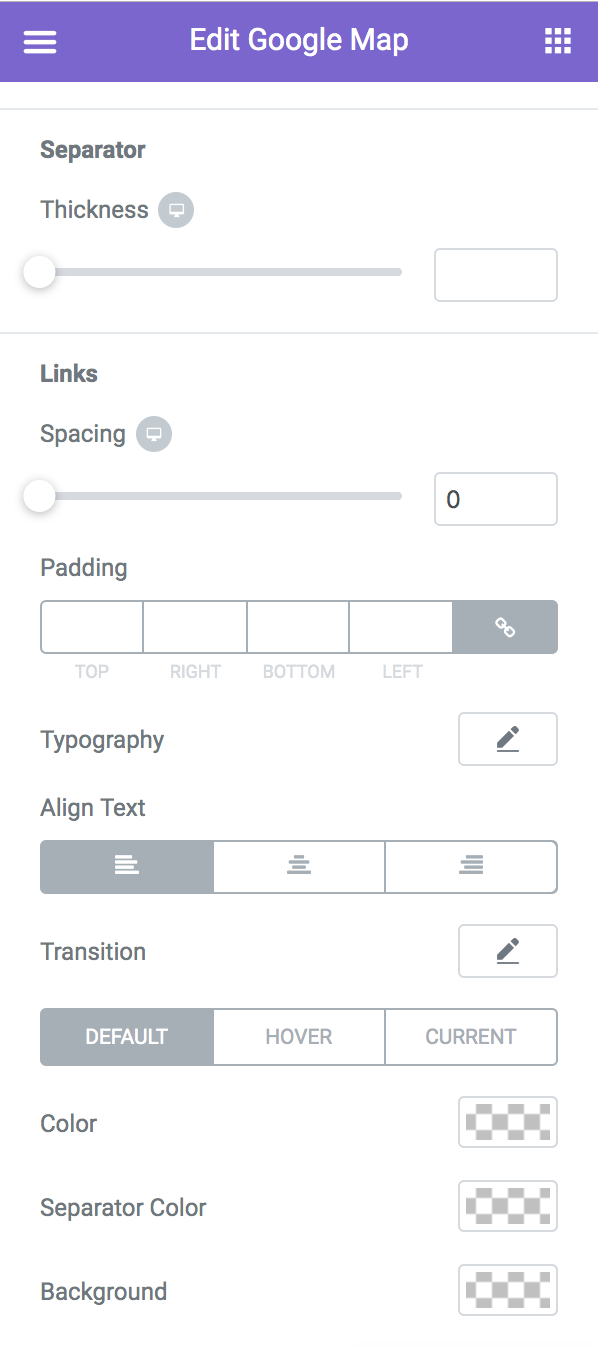
Controls
You can hide any Google Map control that’s overlaid on the map.
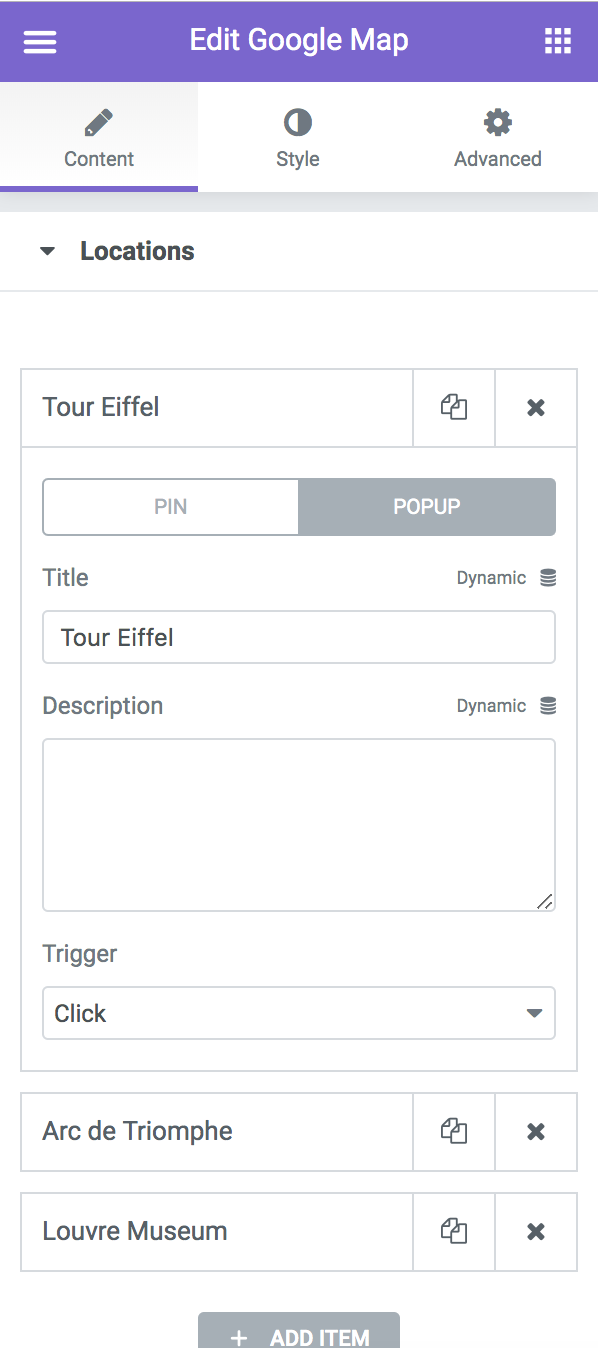
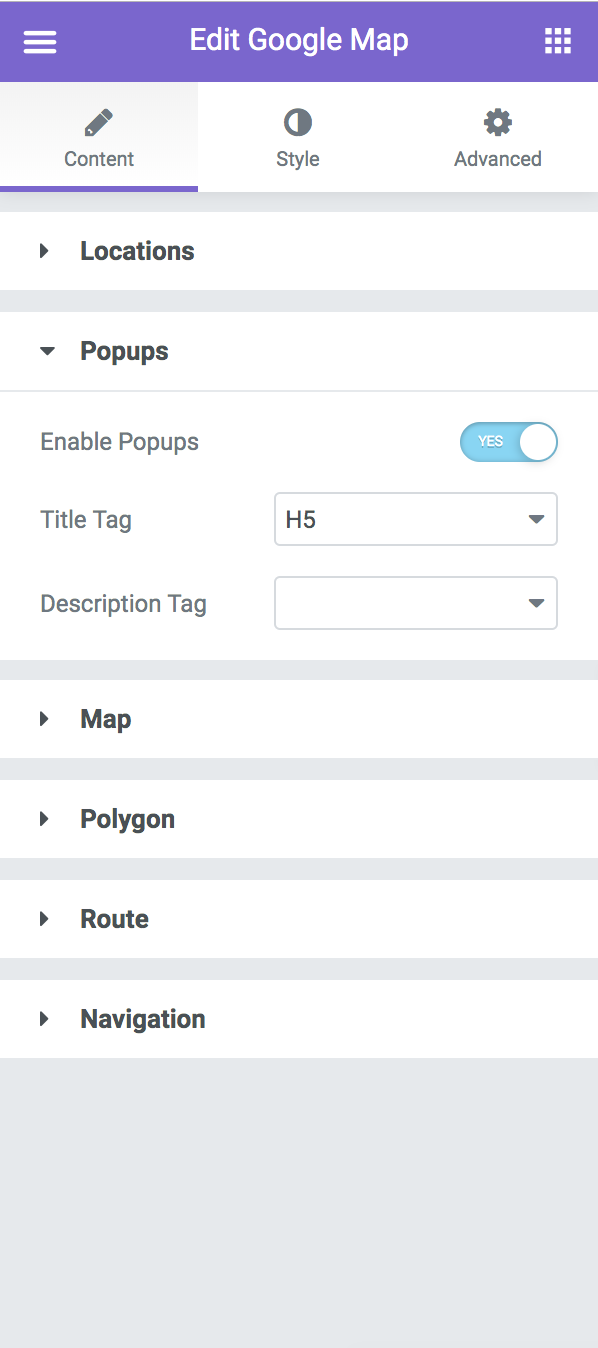
Info Windows
Have info windows appear when you click on a pin and modify the html elements they use.
Fit to locations
Define custom coordinates to use when initially centering the map, or have it fit to all locations.