General
Added in Extras 2.1, the Search Form widget lets you create an advanced search form that’s customisable to the bone. It allows you to restrict search results as well as provide filters for users.
Why use the Search Form widget?
- Skins: We’ve created 3 skins to choose from, each suitable for a specific need:
- Classic — A basic form that displays inline
- Expand — A form that appears when users click on an icon. A real space-saver.
- Full Screen — Beautifully animated popup for the form that covers the whole screen.
- Restrictions: What your visitors to search only for specific post types and / or taxonomy terms? Or maybe just certain archives like posts from specific authors? You can setup these options and provide multiple search forms for different needs.
- Filters: Any restriction for the results can also be an option for the visitors to select. If you enable the filter control on a restriction, your visitors can, for example, choose to search for a specific post type or for posts that have one or more terms. You control if they can select multiple or just one of the options.
- Beautified Form Fields: You can use the default style for all form controls or have animated radio button and checkboxes, as well as custom dropdowns for select fields.
- Unique Search Results pages in Elementor Pro — Different search results pages for every widget by using Elementor Pro theme builder
Restrictions & Filters
Restrictions
Restrictions are conditions for the search results. By default, in WordPress you can only search in posts and pages. This widgets lets you restrict your search results by:
- Post Type: search only select post types
- Taxonomies: search in posts that have the “location” taxonomy.
- Terms: search in posts that have the term “Paris” for the “location” taxonomy.
- Author: search in post from a specific author

When you choose a restriction, you can exclude certain terms, post types or authors from the results. So, for example, if you want to just search in the custom post type called ‘events’ you will need to exclude all the others.
Filters
Filters are form fields that are shown inside the search form. They allow your visitors to select search criteria.

IMPORTANT: Filters can only be activated through restrictions. That means that you must first add a restriction, then you can make that restriction available on the frontend by enabling the option “Show Filters” under the option for each restriction.
Choosing the field types
For each filter you can choose from three field types:
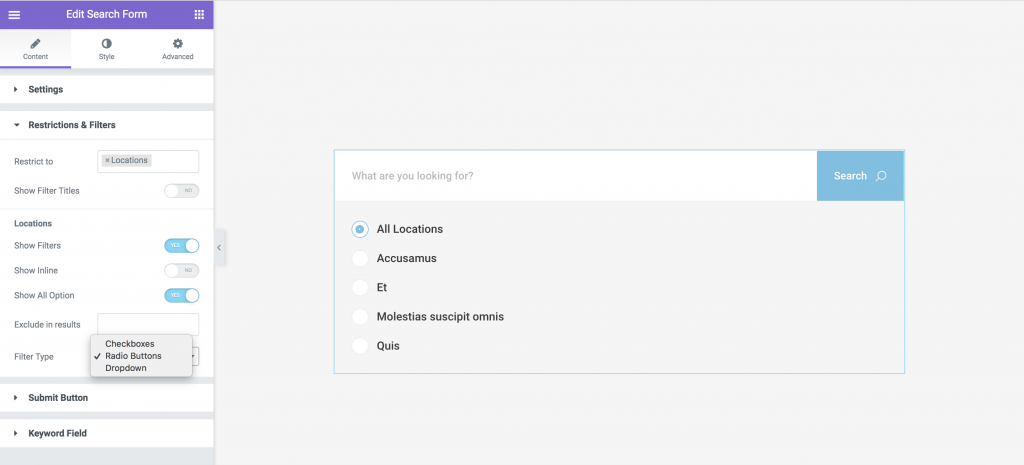
- Checkboxes:
- Radio Buttons:
- Dropdowns
Checkboxes allows you to select any number of options for the filter, while Radio Buttons and Dropdowns allow for only one option or all options. To allow users to include all options in the search results, you can have enable the Show All Option control (see screenshot above).

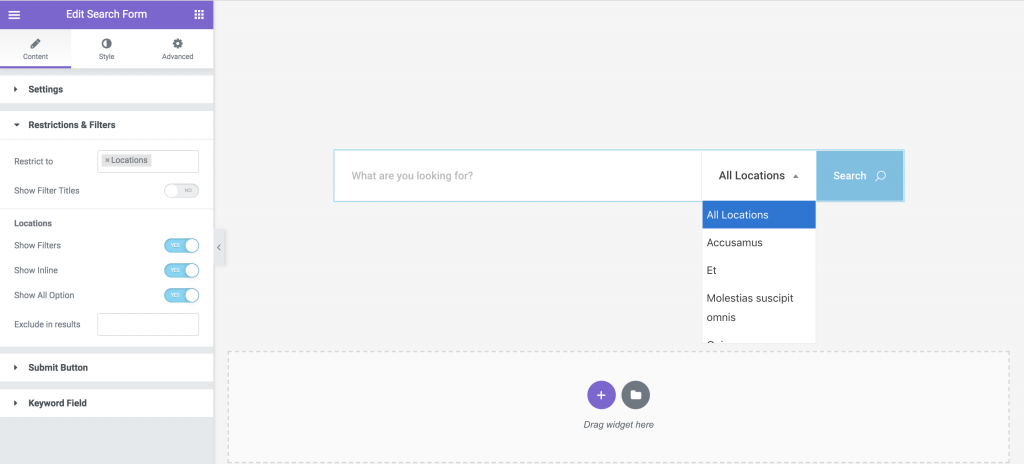
Showing the fields inline with the search query field
You can choose to have the filters shown inline instead of below the search query input field. In this case, the Field type will automatically use a dropdown due to design restrictions (we can’t actually show checkboxes or radio buttons for this design pattern.

Controls
- Content
- Settings
- Skin — Choose the skin you want from the provided ones
- Search ID — Only for Elementor Pro users – Provide a unique ID for this form that you can use to assign a unique Elementor search results template in your theme builder conditions. See how to create a unique search results page.
- Restrictions & Filters
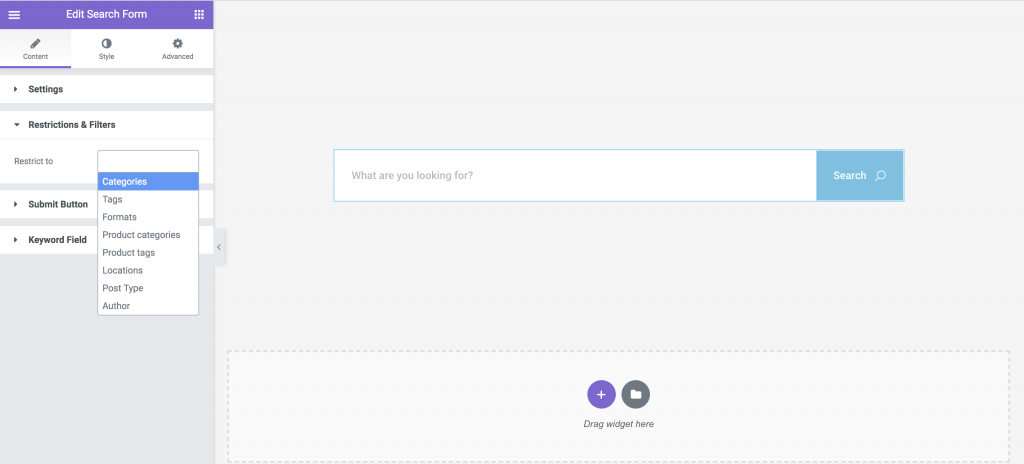
- Restrict to — Choose from a list of restrictions. You can add multiple restrictions. Once selected, a restriction will generate additional specific controls below this field.
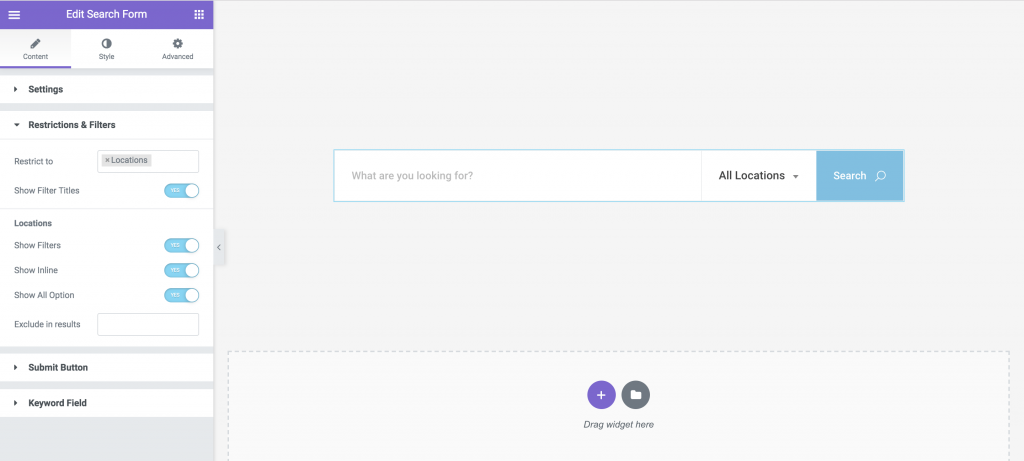
- Show Filter Titles — For filters that have their fields displayed below the search query input field, you can enable the display of titles
- Restriction — A section showing controls for a specific restriction
- Show Filters — Enable the display of form fields allowing visitors to filter the search results based on the restriction
- Show Inline — Position the fields either below or inline with the input and search button, in which case the field will be a dropdown.
- Show All Option — Add an option for the visitors to include all options in the results.
- Exclude in Results — Exclude terms, post type or other option from the results as well as from the field options.
- Field Type — The type of field for the filter.
- Settings
Create a custom search results page
Usually, every search results page looks the same and you can modify it using the Theme Builder in Elementor Pro. Read our tutorial on creating customised search results pages for each search form using Extras’ Search Form widget.
Skins
Skins have certain specific limitations. Below we’ll try to explain each one,
Classic
This is the most complete skin, as the whole form is displayed on the page and has all the options available.
Expand
This skin displays a button that open the form overlayed on top of the content to the left or to the right. This skin can only show filters that are displayed inline. Here is an example of it’s behaviour:
Full Screen
This skin also adds a button to open the form, only in this case the form opens in a popup that covers the whole screen. This skin does not limit what types of filters are included and provides beautiful transition options for animating the popup in and out.
Frequently Asked Questions
How can I create an inline form with a rounded border radius?
Go to Style > Form and enable the control Collapse Spacing. This will provide you with a special control that handles the border radius around all the form and not for each field individually.