General
The Gallery Extra widget is renders images in a grid with beautiful 100% customisable effects on captions, overlay and image, masonry layout, parallax and tilt effect.
Why use Gallery Extra?
We focused on providing a lot of options to let you create a unique gallery for your website. Among the features you’ll love are:
- WP Gallery, Manual and Instagram sources. Manual source lets you add and controls the size and settings of each image separately. This allows for more control and deeper customisation of your gallery. In 2.1. we’ve introduced Instagram, meaning you can use the full power of the Gallery widget to show your instagram feed.
- Masonry layout
- Tilt is a really cool effect where images change perspective when you hover their surface
- Enable parallax and have your gallery images move differently when you scroll
- Similarly to the Posts Extra widget, you can add a lot of cool effect to your gallery, choosing hover animations for captions, images and colour overlays.
WP Gallery Mode
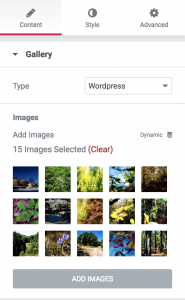
This mode of adding your images is the simplest one, though it only allows to control the general layout instead of adjusting sizes and link values for each image separately. Under Content > Gallery, set Type to WordPress, click Add Images and select your images.

Manual Mode
In Manual mode, you have to enter each image individually. The upside of this is that you can control the width and height of each image separately. When using Masonry layout mode, this means you can create pretty much any type of layout. Moreover, you can link any image to it’s own URL. Here’s some useful information about the controls you can find under Content > Images when Type is set to Manual.
- Choose image — Choose the image from WordPress
- Custom Size — Enable this to override the default sizes coming through the number of columns you set and the layout option.
- Image Size Ratio — Here you basically set the height of the image. We call it ratio because this number is set as the percentage from the width. For example, if you set it to 200, the height will be 2 times the width of the image.
- Width — The width of the image. You set it as the number of columns from the total number of columns set in Content > Settings > Columns.
- Link to — Choose wether to open in it a lightbox or link it to a specific URL
Instagram Mode
Introduced in version 2.1, the Instagram gallery type lets you bring your photos or tag feeds to your website, while enjoying all the features of this widget.
To get started bringing in your photos, you will need a valid access token. Follow the steps provided here to get your access token. Once you have your access token, go to Elementor > Extras > APIs and enter it into the Instagram Access Token field. Save your settings. Now you can use the Instagram mode of the Gallery widget. You can override your global access token saved there with a custom one that aonly applies to your current widget by adding it under Content > Gallery > Override Global Access Token
Instagram Settings
- Content
- Settings
- Display — Can be My Photos or Tagged Photos. My Photos connects to your Instagram account and pulls in your photos, while Tagged Photos lets you display posts tagged with the specified tag.
- Hashtag — The hashtag for which to pull posts
- Instagram
- Number of Posts — The number of posts to display
- Caption Length — The length of the post caption
- Show Caption — Wether to display the caption at all
- Show Comments — Show or hide the comments count and icon
- Show Likes — Show or hide the likes count and icon
- Settings
Settings
- Content > Settings
- Parallax — Enable parallax on images. This will move images differently on scroll.
- Disable For — Disable parallax responsively.
- Parallax Speed — The speed at which image move in relation to one another
- Parallax Distance — Basically, this sets how small the images that have parallax are, compared to the ones that are not. This will give the impression they are farther behind them.
- Masonry — Enable Masonry on the gallery. This enables a feature that lets images have different sizes yet making sure they occupy all the space available.
- Layout
- Columns — The default option in which the layout is column based. You can have image with different height and they will occupy all vertical space.
- Mixed — A layout where some images occupy more width and more height that others.
- Layout
- Tilt — Enables perspective when hovering over the images
- Axis — Choose the axis on which the perspective should be applied
- Amount — How much perspective should there be on the images
- Scale — Makes the image bigger when hovered
- Speed — How fast should the image scale
- Parallax — Enable parallax on images. This will move images differently on scroll.
FAQ
Does the gallery support filtering images?
For now, no. We will be adding image filtering in the near future, though.
I cannot access the close button on the lightbox
If your theme handles opening images in a lightbox as well, most likely two separate lightboxes are opened at the same time when you click on the preview. You will need to disable the theme lightbox from the theme settings to be able to use the Elementor one.